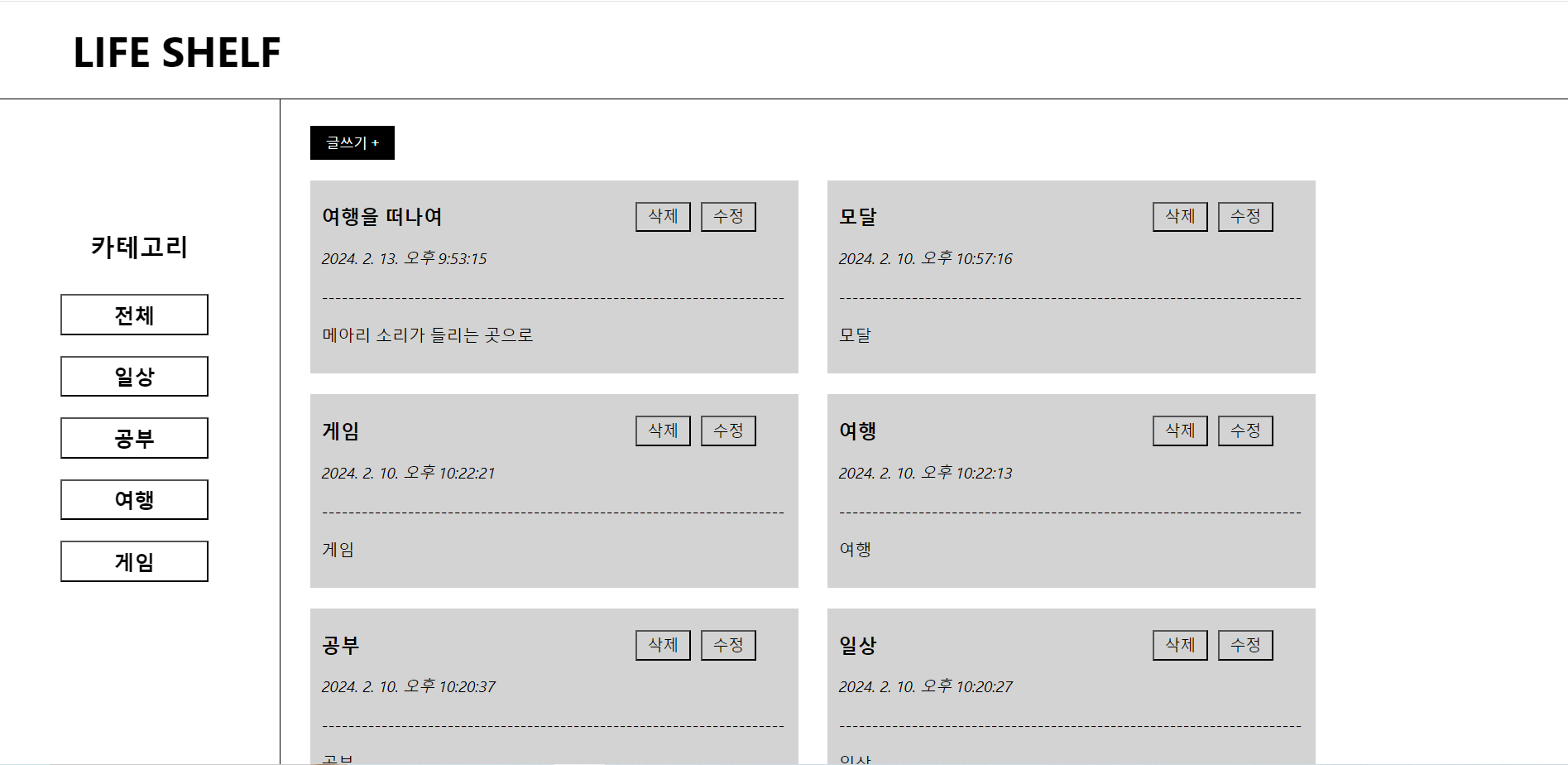
전체적인 페이지 구성
-헤더, 사이드바 추가 추가
-카테고리 버튼을 사이드바로 이동
-한 줄당 일기장 2개 씩으로 그리드 설정
component
-Input.JSX
-Button.JSX
-Textarea.JSX
-DiaryWrite.JSX
-DiaryBlock.JSX
-Category.JSX
-CategoryButton.JSX
-Header.JSX
-Sidebar.JSX
module
-Diary.JSX
css
-Diary.css
-Category.css
component - <Header.JSX>
import React from 'react'
import '../css/Diary.css'
function Header() {
return (
<div className="headerDiv">
<h1 className="headerTitle">LIFE SHELF</h1>
</div>
)
}
export default Header
component - <Sidebar.JSX>
import React from 'react'
import '../css/Diary.css'
import CategoryButton from './CatogoryButton'
function Sidebar({
allDivDiaryBtn,
routineDivDiaryBtn,
studyDivDiaryBtn,
travelDivDiaryBtn,
gameDivDiaryBtn
}) {
return (
<div className="sidebarDiv">
<CategoryButton
allDivDiaryBtn={allDivDiaryBtn}
routineDivDiaryBtn={routineDivDiaryBtn}
studyDivDiaryBtn={studyDivDiaryBtn}
travelDivDiaryBtn={travelDivDiaryBtn}
gameDivDiaryBtn={gameDivDiaryBtn}
/>
</div>
)
}
export default Sidebar
module - <Diary.JSX>
import React, {useEffect, useRef, useState} from 'react'
import '../css/Diary.css'
import DiaryWrite from '../component/DiaryWrite'
import DiaryBlock from '../component/DiaryBlock'
import Button from '../component/Button'
import Header from '../component/Header'
import Sidebar from '../component/Sidebar'
function Diary() {
const [diary, setDiary] = useState(JSON.parse(localStorage.getItem('Diary')) || [])
const [categoryDiary, setCategoryDiary] = useState(diary)
const [categoryValue, setCategoryValue] = useState('none')
const [modalBool, setModalBool] = useState(false)
const diaryKey = useRef(parseInt(localStorage.getItem('DiaryKey')) || 0)
const changeCategoryValue = event => {
setCategoryValue(event.target.value)
}
//추가, 수정, 삭제
const addDiary = (title, content) => {
if (categoryValue === 'none') {
alert('카테고리를 지정해주세요.')
} else {
const newDiary = {
title,
content,
name: categoryValue,
id: diaryKey.current,
date: new Date().toLocaleString()
}
diaryKey.current += 1
setDiary([newDiary, ...diary])
setCategoryValue('none')
setModalBool(false)
}
}
const deleteDiary = id => {
const remainDiary = diary.filter(remove => remove.id !== id)
setDiary(remainDiary)
}
const editDiary = (id, content) => {
setDiary(diary.map(edit => (edit.id === id ? {...edit, content: content} : edit)))
}
//카테고리 버튼
const allDivDiaryBtn = () => {
setCategoryDiary(diary)
}
const routineDivDiaryBtn = () => {
setCategoryDiary(diary.filter(divide => divide.name === 'routine'))
}
const studyDivDiaryBtn = () => {
setCategoryDiary(diary.filter(divide => divide.name === 'study'))
}
const travelDivDiaryBtn = () => {
setCategoryDiary(diary.filter(divide => divide.name === 'travel'))
}
const gameDivDiaryBtn = () => {
setCategoryDiary(diary.filter(divide => divide.name === 'game'))
}
//모달창
const openModal = event => {
setModalBool(true)
event.stopPropagation()
}
const closeModal = () => {
setModalBool(false)
setCategoryValue('none')
}
useEffect(() => {
localStorage.setItem('Diary', JSON.stringify(diary))
localStorage.setItem('DiaryKey', parseInt(diaryKey.current))
setCategoryDiary(diary)
}, [diary])
return (
<div className={modalBool ? 'diaryDiv' : null} onClick={closeModal}>
<div>
<Header />
</div>
<div>
<div>
<Sidebar
allDivDiaryBtn={!modalBool ? allDivDiaryBtn : null}
routineDivDiaryBtn={!modalBool ? routineDivDiaryBtn : null}
studyDivDiaryBtn={!modalBool ? studyDivDiaryBtn : null}
travelDivDiaryBtn={!modalBool ? travelDivDiaryBtn : null}
gameDivDiaryBtn={!modalBool ? gameDivDiaryBtn : null}
/>
</div>
<div className="mainDiv">
<div>
<Button
className="openWriteDiary"
name={'글쓰기 +'}
onClick={!modalBool ? openModal : null}
/>
</div>
<div onClick={event => event.stopPropagation()}>
{modalBool ? (
<DiaryWrite
addDiary={addDiary}
closeModal={closeModal}
categoryValue={categoryValue}
changeCategory={changeCategoryValue}
/>
) : null}
</div>
<div className="gridDiv">
{categoryDiary.map(diaryData => {
return (
<DiaryBlock
key={diaryData.id}
name={diaryData.name}
date={diaryData.date}
{...diaryData}
deleteDiary={deleteDiary}
editDiary={editDiary}
modalOutEventNone={!modalBool}
/>
)
})}
</div>
</div>
</div>
</div>
)
}
export default Diary
Category.css
.categorySelect {
width: 400px;
height: 30px;
}
.categoryButtonDiv {
display: flex;
flex-direction: column;
text-align: center;
padding-top: 100px;
}
.categoryButton {
margin: 10px 10px 10px 0px;
padding: 5px 50px 5px 50px;
background-color: white;
font-size: 20px;
font-weight: bold;
}
Diary.css
.headerDiv {
display: flex;
border-bottom: 1px solid black;
top: 0;
width: 100%;
background-color: white;
position: fixed;
z-index: 1;
}
.headerTitle {
margin: 20px 0px 20px 70px;
padding: 0;
font-size: 40px;
}
.sidebarDiv {
position: fixed;
border-right: 1px solid black;
height: 100vh;
width: 270px;
padding-top: 100px;
top: 0;
}
.mainDiv {
margin: 120px 0px 20px 300px;
}
.gridDiv {
display: grid;
grid-template-columns: 500px 500px;
}
.writeDiv {
border: 1px solid black;
display: inline-block;
padding: 20px;
position: absolute;
background-color: white;
left: 37%;
top: 10%;
box-shadow: rgba(0, 0, 0, 0.7) 0 0 0 9999px;
z-index: 1;
}
.writeMain {
text-align: center;
margin-left: 30px;
}
.writeTitleDiv {
margin-top: 20px;
}
.writeTitleInput {
width: 400px;
height: 30px;
font-size: 15px;
}
.writeContentDiv {
margin-top: 20px;
}
.writeContentTextarea {
width: 400px;
height: 100px;
resize: none;
font-size: 15px;
}
.blockDiv {
border: 1px solid rgb(211, 211, 211);
background-color: rgb(211, 211, 211);
width: 450px;
padding: 10px;
margin-top: 20px;
}
.blockTitleDiv {
display: flex;
justify-content: flex-start;
align-items: center;
}
.blockTitle {
margin-right: auto;
margin-top: 10px;
margin-bottom: 0;
}
.blockDateDiv {
font-size: 15px;
font-style: italic;
}
.diaryDiv {
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
.openWriteDiary {
margin-top: 10px 20px 0px 0px;
padding: 7px 15px 7px 15px;
background-color: black;
color: white;
border: none;
}
.closeWriteDiary {
float: right;
background: none;
border: none;
font-size: 20px;
}
.submitButton {
margin-top: 20px;
width: 400px;
height: 40px;
font-size: 20px;
}
.deleteButton {
font-size: 15px;
padding: 3px 10px 3px 10px;
margin-right: 10px;
margin-top: 10px;
background-color: rgb(211, 211, 211);
}
.editButton {
font-size: 15px;
padding: 3px 10px 3px 10px;
margin-right: 30px;
margin-top: 10px;
background-color: rgb(211, 211, 211);
}

'개인 공부 > 게시판' 카테고리의 다른 글
| 9. 페이지네이션 (0) | 2024.02.19 |
|---|---|
| 8. 일기 수정 모달 창 (0) | 2024.02.15 |
| 6. 모달 창 구현 (0) | 2024.02.10 |
| 5. 카테고리, 작성 날짜 (0) | 2024.01.31 |
| 4. EditDiary (0) | 2024.01.29 |



