※node.js : 웹 브라우저 밖에서도 자바스크립트를 사용할 수 있게 환경을 만들어주는 도구
ch01 - <hello.js> : 첫 node 프로그램 실행
const hello = (name) => {
console.log(name + "님, 환영합니다.");
};
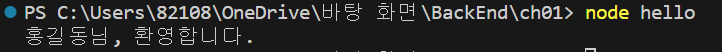
hello("홍길동");>> node hello

※npm(node package manager) : 다양한 패키지를 관리하고 다운로드 해주는 명령어
※npm init : npm을 초기화해서 package.json 파일 생성, 개발할 때 초기화 필수
※npm i/install '모듈' : 패키지를 설치
※npm uninstall '모듈' 패키지를 삭제
ch01 - <hello.js> : 'ansi-colors'라는 모듈을 다운받아 터미널 글자 색깔 적용
>>npm i ansi-colorsconst color = require("ansi-colors");
const hello = (name) => {
console.log(color.green(name) + "님, 환영합니다."); //name을 초록색으로 적용
};
hello("홍길동");
'Do it Node.js > EJS BackEnd' 카테고리의 다른 글
| 6. 버퍼, 스트림, 파이프 (0) | 2024.02.28 |
|---|---|
| 5. fs 모듈 (0) | 2024.02.27 |
| 4. path 모듈 (0) | 2024.02.25 |
| 3. 모듈 시스템 (0) | 2024.02.24 |
| 2. 자바스크립트 비동기 처리 (0) | 2024.02.23 |



