<추가사항>
※outputCanvasImage 함수 추가 - 캔버스 이미지 추출
※outputImageSrc / setOutputImageSrc 추가 - 이미지 src 변수 / 함수
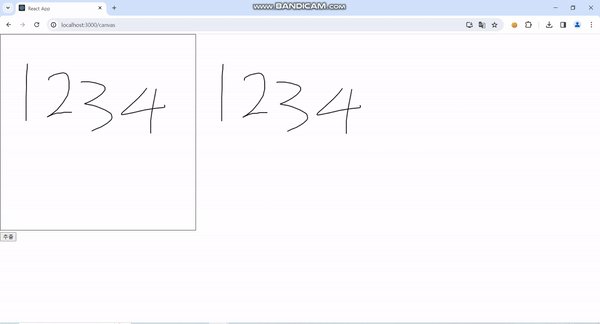
캔버스로 그린 그림을 이미지로 추출 (outputCanvas 함수)
-toDataURL() : 캔버스에 그린 그림을 문자열 형태로 변환.
page - <Canvas.js>
import React, { useEffect, useRef, useState } from "react";
function Canvas() {
const canvasRef = useRef(null);
const [isDrawing, setIsDrawing] = useState(false);
const [lastX, setLastX] = useState(0);
const [lastY, setLastY] = useState(0);
const [outputImageSrc, setOutputImageSrc] = useState(null); // 이미지 src 추가
useEffect(() => {
const canvas = canvasRef.current;
const ctx = canvas.getContext("2d");
const drawing = (e) => {
if (!isDrawing) return;
const rect = canvas.getBoundingClientRect();
const offsetX = e.clientX - rect.left;
const offsetY = e.clientY - rect.top;
ctx.beginPath();
ctx.moveTo(lastX, lastY);
ctx.lineTo(offsetX, offsetY);
ctx.strokeStyle = "black";
ctx.lineWidth = 2;
ctx.stroke();
setLastX(offsetX);
setLastY(offsetY);
};
canvas.addEventListener("mousemove", drawing);
return () => {
canvas.removeEventListener("mousemove", drawing);
};
}, [isDrawing, lastX, lastY]);
const drawingCanvas = (e) => {
setIsDrawing(true);
const rect = e.target.getBoundingClientRect();
setLastX(e.clientX - rect.left);
setLastY(e.clientY - rect.top);
};
const stopDrawing = () => {
setIsDrawing(false);
};
const canvasOut = () => {
setIsDrawing(false);
};
//캔버스를 이미지로 추출하는 함수
const outputCanvasImage = () => {
const canvas = canvasRef.current;
setOutputImageSrc(canvas.toDataURL()); //이미지 데이터를 src로 설정
};
//캔버스 그림을 문자열로 변환한 뒤 outputImageSrc 값으로 지정
//outputImageSrc <img> 태그의 src 값으로 넣어서 이미지로 추출
return (
<div>
<canvas
ref={canvasRef}
width={500}
height={500}
style={{ border: "1px solid black" }}
onMouseDown={drawingCanvas}
onMouseUp={stopDrawing}
onMouseOut={canvasOut}
/>
{outputImageSrc && <img src={outputImageSrc} alt="분석된 이미지" />} <!--이미지 칸-->
<div>
<button onClick={outputCanvasImage}>추출</button> <!--추출 버튼-->
</div>
</div>
);
}
export default Canvas;
'프로젝트 > 한글 게임' 카테고리의 다른 글
| 6. Google Vision API (0) | 2024.04.14 |
|---|---|
| 5. 선 한 획 씩 삭제하기 (0) | 2024.04.11 |
| 4. Canvas 다시 쓰기 (0) | 2024.04.11 |
| 2. 선 그리기 (0) | 2024.04.11 |
| 1. Canvas (0) | 2024.04.11 |



