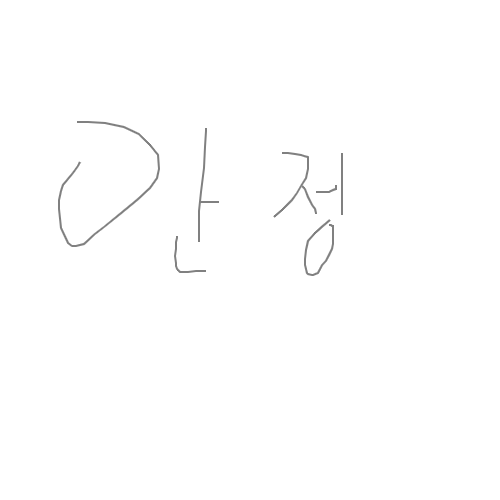
Google Vision API를 이용해서 이미지의 텍스트를 인식
-Google Vision API : 구글에서 제공해주는 머신러닝 기반의 이미지 분석 API
Google Cloud Vision 라이브러리 설치
npm install google-cloud-vision
config - <vision.js> : 이미지 인식 기능
-ImageAnnotatorClient : Google Vision API와 통신하는 객체
-textDetection: 텍스트를 인식
-fullTextAnnotation: 텍스트 인식이 성공적으로 완료
const vision = require("@google-cloud/vision"); //Google Cloud Vision 라이브러리 등록
const CREDENTIALS = {'사용자 계정 비공개 키 등록'};
const CONFIG = {
credentials: {
private_key: CREDENTIALS.private_key, //사용자 개인 키
client_email: CREDENTIALS.client_email, //사용자 클라이언트 이메일
},
};
const client = new vision.ImageAnnotatorClient(CONFIG); //Google Vision API와 통신
const detectText = async (file_path) => {
const [result] = await client.textDetection(file_path); //텍스트 인식
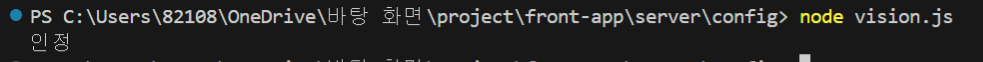
console.log(result.fullTextAnnotation.text); //인식 값 콘솔 창에 출력
};
detectText("../image.png");>> node vision.js

'프로젝트 > 한글 게임' 카테고리의 다른 글
| 8. multer (0) | 2024.04.15 |
|---|---|
| 7. 이미지 텍스트 인식 (0) | 2024.04.14 |
| 5. 선 한 획 씩 삭제하기 (0) | 2024.04.11 |
| 4. Canvas 다시 쓰기 (0) | 2024.04.11 |
| 3. Canvas 이미지 추출 (0) | 2024.04.11 |



