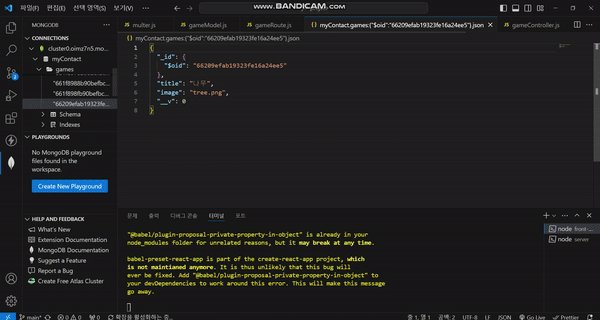
프론트엔드에서 이미지와 낱말을 각각 입력, 등록해서 백엔드로 전송
page - Game - <ImageRegist.js>
-accept="image/*" : 모든 확장자의 이미지 파일 허용
import React, { useState } from "react";
import axios from "axios";
function ImageRegist() {
const [imageTitle, setImageTitle] = useState(""); //낱말 지정
const [imageFile, setImageFile] = useState(null); //이미지 파일 지정
const changeImageTitle = (e) => setImageTitle(e.target.value);
const changeImageFile = (e) => setImageFile(e.target.files[0]);
const addImage = async (e) => { //이미지 데이터 추가 함수
e.preventDefault();
const imageData = {
title: imageTitle,
image: imageFile,
};
if (imageTitle === "" || imageFile === null) {
alert("이미지 파일을 등록해주세요.");
} else {
await axios
.post("http://localhost:5000/image", imageData, {
headers: { "Content-Type": "multipart/form-data" },
})
.then((res) => {
alert(res.data.message);
setImageTitle("");
setImageFile(null);
});
}
};
return (
<div>
<h2>이미지 올리기</h2>
<form onSubmit={addImage}>
<div>
<label>이름</label>
<input
type="text"
value={imageTitle || ""}
onChange={changeImageTitle}
/>
</div>
<div>
<label>이미지</label>
<input type="file" accept="image/*" onChange={changeImageFile} />
</div>
<button type="submit">등록</button>
</form>
</div>
);
}
export default ImageRegist;
'프로젝트 > 한글 게임' 카테고리의 다른 글
| 11. 이미지 중복 방지, 횟수 제한 (0) | 2024.04.20 |
|---|---|
| 10. 이미지 데이터 가져오기 (0) | 2024.04.18 |
| 8. multer (0) | 2024.04.15 |
| 7. 이미지 텍스트 인식 (0) | 2024.04.14 |
| 6. Google Vision API (0) | 2024.04.14 |



