※입력값을 받아 콘솔 창에 출력하기
-Input 컴포넌트 생성
-Button 컴포넌트 생성
-Login 모듈 생성
componenet
-Input.jsx
-Button.jsx
module
-Login.jsx
css
-List.css
component - <Input.jsx> : Input 컴포넌트 생성
import React from 'react'
function Input({className, type, value, onChange}) {
return (
<div>
<input
className={className}
type={type}
value={value}
onChange={onChange}
/>
</div>
)
}
export default Input
component - <Button.jsx> : Button 컴포넌트 생성
import React from 'react'
function Button({className, name, onClick}) {
return (
<div>
<button className={className} onClick={onClick}>
{name}
</button>
</div>
)
}
export default Button
module - <Login.jsx> : Input 컴포넌트와 Button 컴포넌트로 Login 모듈을 구성
import React, {useState} from 'react'
import '../css/List.css'
import Input from '../component/Input'
import Button from '../component/Button'
function Login() {
const [loginValue, setLoginValue] = useState('')
const onChangeLogin = event => {
setLoginValue(event.target.value)
}
const handleLogin = () => {
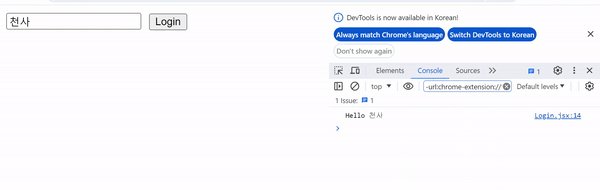
console.log('Hello', loginValue) //콘솔에 "Hello (입력값)" 출력
}
return (
<div className="loginDiv">
<Input type={'text'} value={loginValue} onChange={onChangeLogin} />
<Button className={'logInOutButton'} name={'Login'} onClick={handleLogin} />
</div>
)
}
export default Login
CSS - <List.css >
.loginDiv {
display: flex;
align-items: center;
}
.loginButton {
margin-left: 10px;
}
App.js
import React from 'react'
import Login from './module/Login'
function App() {
return (
<div>
<Login />
</div>
)
}
export default App

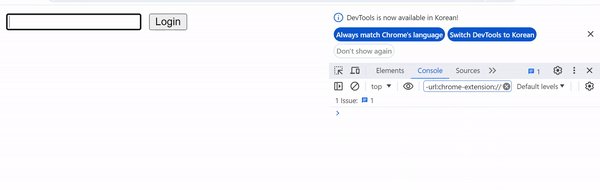
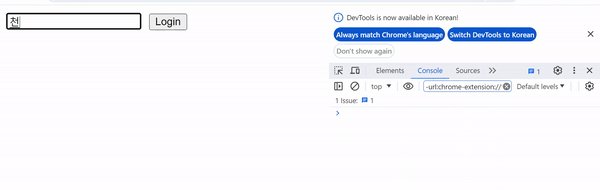
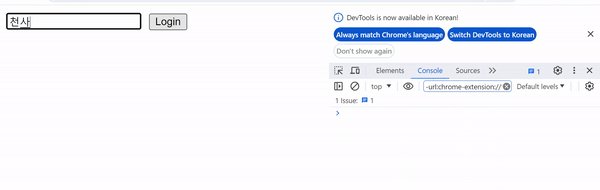
Input에 '천사'라 입력하고 Login 버튼을 누르면 콘솔 창에 "Hello 천사"라 출력
'노마드코더 > REACT 크롬 앱' 카테고리의 다른 글
| 6. Background Image (0) | 2024.01.27 |
|---|---|
| 5. Clock (0) | 2024.01.25 |
| 4. LocalStorage Username (0) | 2024.01.24 |
| 3. Getting Username (0) | 2024.01.24 |
| 2. Form Submission (0) | 2024.01.24 |



