<추가 사항>
※ onSubmit 함수로 입력값 form으로 제출
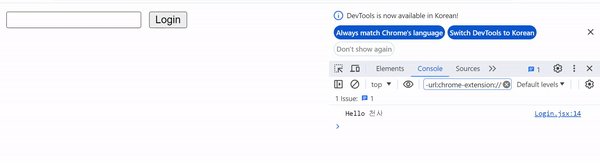
-제출했을 시 input 값 초기화
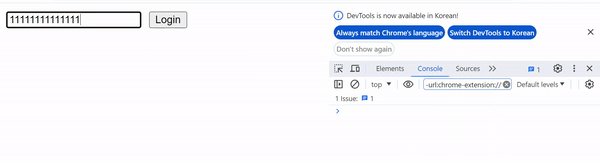
-maxLength로 입력 길이 지정
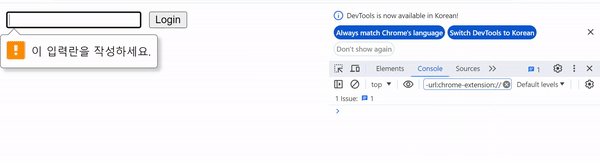
-required로 필수 입력 지정
-preventDefault()로 새로고침 방지
componenet
-Input.JSX
-Button.JSX
module
-Login.JSX
css
-List.css
component - <Input.jsx> : maxLength로 입력 길이 지정, required로 필수 입력 지정
import React from 'react'
function Input({className, type, value, onChange, maxLength}) {
return (
<div>
<input
className={className}
type={type}
value={value}
onChange={onChange}
maxLength={maxLength} //입력 길이 지정
required //필수 입력
/>
</div>
)
}
export default Input
module - <Login.jsx> : form으로 입력값 제출, 새로고침 방지, input 값 초기화
import React, {useState} from 'react'
import '../css/List.css'
import Input from '../component/Input'
import Button from '../component/Button'
function Login() {
const [loginValue, setLoginValue] = useState('')
const onChangeLogin = event => {
setLoginValue(event.target.value)
}
const handleLogin = event => {
console.log('Hello', loginValue)
event.preventDefault() //새로고침 방지
setLoginValue('') //input 초기화
}
return (
<div>
<form className="loginDiv" onSubmit={handleLogin}>
<Input type={'text'} value={loginValue} onChange={onChangeLogin} maxLength={15} />
<Button className={'logInButton'} name={'Login'} />
</form>
</div>
)
}
export default Login

'노마드코더 > REACT 크롬 앱' 카테고리의 다른 글
| 6. Background Image (0) | 2024.01.27 |
|---|---|
| 5. Clock (0) | 2024.01.25 |
| 4. LocalStorage Username (0) | 2024.01.24 |
| 3. Getting Username (0) | 2024.01.24 |
| 1. Input Values (0) | 2024.01.24 |



