<추가 사항>
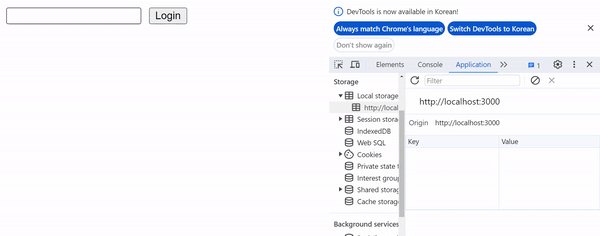
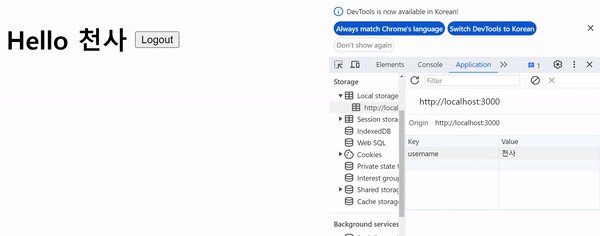
※localStorage로 username 저장(setItem), 삭제(removeItem), 불러오기(getItem)
※useEffect로 브라우저 렌더링 시, localStorage 값 저장 유무에 따라 로그인 상태 유지
componenet
-Input.jsx
-Button.jsx
module
-Login.JSX
css
-List.css
module - <Login.jsx>
import React, {useEffect, useState} from 'react'
import '../css/List.css'
import Input from '../component/Input'
import Button from '../component/Button'
function Login() {
const checkUsername = localStorage.getItem('username') //저장된 localStorage 값 지정
const [loginValue, setLoginValue] = useState(checkUsername) //저장된 localStorage 값을 초기값으로 지정
const [loginBool, setLoginBool] = useState(true)
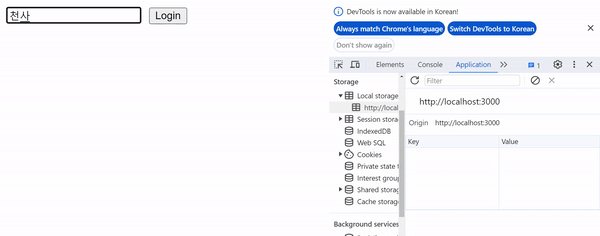
const onChangeLogin = event => {
setLoginValue(event.target.value)
}
const handleLogin = event => {
event.preventDefault()
setLoginBool(false)
localStorage.setItem('username', loginValue) //username을 localStorage에 저장
}
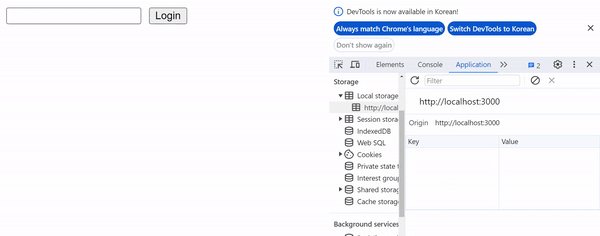
const handleLogout = () => {
setLoginBool(true)
setLoginValue('')
localStorage.removeItem('username') //username을 localStorage에 삭제
}
useEffect(() => { //localStorage 값 저장 유무에 따라 렌더링 될 때마다 true, false 상태 지정
if (checkUsername === null) {
setLoginBool(true)
} else {
setLoginBool(false)
}
}, [checkUsername])
return (
<div>
{loginBool ? (
<div>
<form className="loginDiv" onSubmit={handleLogin}>
<Input
type={'text'}
value={loginValue || ''}
onChange={onChangeLogin}
maxLength={15}
/>
<Button className={'loginButton'} name={'Login'} />
</form>
</div>
) : (
<div className="loginDiv">
<h1>Hello {loginValue}</h1>
<Button className={'loginButton'} name={'Logout'} onClick={handleLogout} />
</div>
)}
</div>
)
}
export default Login

'노마드코더 > REACT 크롬 앱' 카테고리의 다른 글
| 6. Background Image (0) | 2024.01.27 |
|---|---|
| 5. Clock (0) | 2024.01.25 |
| 3. Getting Username (0) | 2024.01.24 |
| 2. Form Submission (0) | 2024.01.24 |
| 1. Input Values (0) | 2024.01.24 |



